Build Custom Component to Upload Csv File to Update Salesforce Records
Custom CSV DataLoader Lightning Component (Part 1 — CSV Input)
My proper name is Luis Fernando, I'm 21, working as a Salesforce Developer at IBM.
Today I will bear witness you how I'm creating my custom DataLoader for CSV files Lightning Component.
This projection is just for testing and learning purposes. We already have some tools for importing data into Salesforce (one of the bests being Dataloader.io in my opinion).
But information technology's still funny and interesting to create Lightning Components as an exercise :)
Project Introduction
So our Lightning Component should exist able to accept a CSV file, preview information technology's content dynamically on a table, let the user cull the object he wants to import data in, accept a mapping department to map the imported information columns to the called object fields and create the records for that object.
The way I chose to handle the CSV data is not the only way, nor the correct one. It was merely easier for me to do it this manner. If you lot have whatever suggestions about a meliorate method to do so, feel free to postal service on this article's comment section!
I will split the development of this Component in 3 parts:
- 1 — CSV File Input (this part)
- 2 — Object Selection and Column Mapping
- 3 — Importing Records
Starting the Project
First of all, I had a moment to recollect virtually what I should do with the CSV after the file was uploaded in the component.
I concluded up edifice some classes for a "CSV Object", so I could easily store information on different fields.
All the files created for Part i:
- CSVObject (Noon Course for the CSVObject)
- CSVHeader (Noon Form for the headers on our CSV file)
- CSVCreator.cls (APEX Course to instantiate the CSVObject with the CSV file coming from the Component)
- CSVDataLoader.cmp (The Lightning Component)
- CSVDataLoaderController.js (The JS Controller)
- CSVDataLoaderHelper.js (The JS Helper)
The CSV Object
This APEX Class volition be used to shop the imported CSV data.
There are 3 variables hither:
- A List of headers (I used some other form to shop some more than data near the column)
- A Listing of Lists for the lines (Listing of lines, each line being a List of String for each cavalcade)
- Line Count
The CSV Header
This APEX Class will be used to store important information about the individual columns.
In the futurity, nosotros can utilize this Object to store the data type of the column, that can be helpful for time to come mapping and Records cosmos.
The CSV Creator
This class is used to become the CSV String coming from the uploaded CSV file on the Lightning Component and instantiating the CSVObject with the CSVHeaders, the data lines and the line count.
The method used to render the CSV Object instantiated is the getCSVObject, which takes one input parameter (the CSV String).
I had to follow some steps to get what I wanted:
1 — Separate the lines in dissimilar Strings and put them within a List of Strings
2 — Become the beginning line and split it on all commas, to get the headers. Iterate through this new List of Strings, instantiate the CSVHeaders and put that in the headers listing.
3 — Become the rest of the lines and dissever them on all the commas too, only at present we can accept some fields that have a comma within the value, and so nosotros demand to "merge" those fields together and create a List of Strings (lines).
4 — Use the headers and the lines Lists to instantiate the CSVObject and return information technology.
The Component
At present we got to the Component. For now, we but want to have an option to upload the CSV file and show the data on a Table after the upload is done.
I created a card for the Component with an input field, a table and a button to clean the values.
The JS Controller
On the JS Controller for this Component, we demand to handle the CSV Upload, CSV Cosmos and Data Cleaning.
When the file is uploaded, it is converted to a String using FileReader() and it'south saved on the attribute csvString.
When the aspect value changes, the handleGetCSV function is called, which calls some other function on the helper, to create the CSV Object.
And when the user clicks on the Make clean Data button, our clenData function just prepare both those attributes to null.
The JS Helper
We utilise the Helper on this Component to call our CSVCreator Noon Grade with our CSV String.
Every bit you can see, we go the CSV Cord from our Controller, set information technology as a parameter, telephone call the APEX getCSVObject method and salve the response to the csvObject attribute on our Lightning Component.
Testing and Results
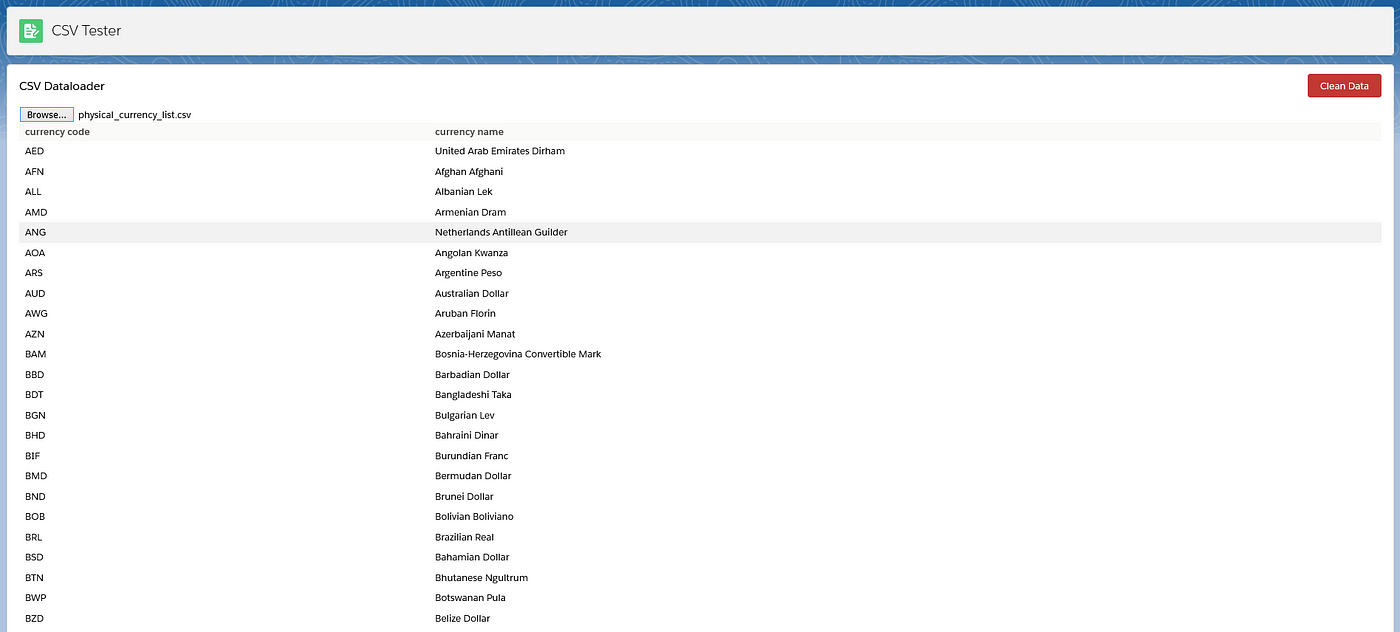
To test our Lightning Component, I created an app on Sales Cloud and put the Lightning Component on information technology.

When nosotros upload a CSV file, our tabular array is created.

So hither it is, our dynamic tabular array created from the uploaded CSV!
Next Steps
Now that we accept our Lightning Component handling the CSV upload, nosotros need to call back well-nigh the Object Option and Field Mapping to import our records.
Nosotros'll exercise that on Part two of this tutorial, and then stay tuned! Thanks for reading :)
Source: https://medium.com/@nando2904/custom-csv-dataloader-lightning-component-part-1-csv-input-aef6225d9d10
0 Response to "Build Custom Component to Upload Csv File to Update Salesforce Records"
إرسال تعليق